Sketchnotes : comment obtenir une hiérarchie visuelle ? 2/2
- Publié par Romain
- le
- Thématique : Facilitation graphique
Pourquoi la hiérarchie visuelle est importante ?
Dans le premier article de cette série consacrée aux fondamentaux du sketchnote, je vous présentais les astuces pratiques pour améliorer votre écriture. Dans cette 2ème partie, je vous explique comment jouer sur différents éléments pour hiérarchiser visuellement les informations sur votre page.
Maîtriser la hiérarchie visuelle, organiser sa planche, c’est tout un art et c’est incontournable pour :
- Assimiler facilement les informations
- Guider le lecteur pour qu’il sache où concentrer son attention
Posez-vous la question avant de commencer votre planche :
- Que voulez-vous que l’on voie en premier ?
La hiérarchie visuelle dépend de vous et de votre capacité à discerner ce qui est plus ou moins important. C’est pourquoi avoir une bonne capacité d’écoute et de synthèse est une première étape essentielle avant de créer une hiérarchie visuelle. Une fois les messages prioritaires et secondaires bien identifiés, vous pouvez vous concentrer sur la forme. S’il y a une chose à avoir en tête c’est que les titres, les mots-clés ou tout élément que vous estimez importants doivent nettement se distinguer du reste.
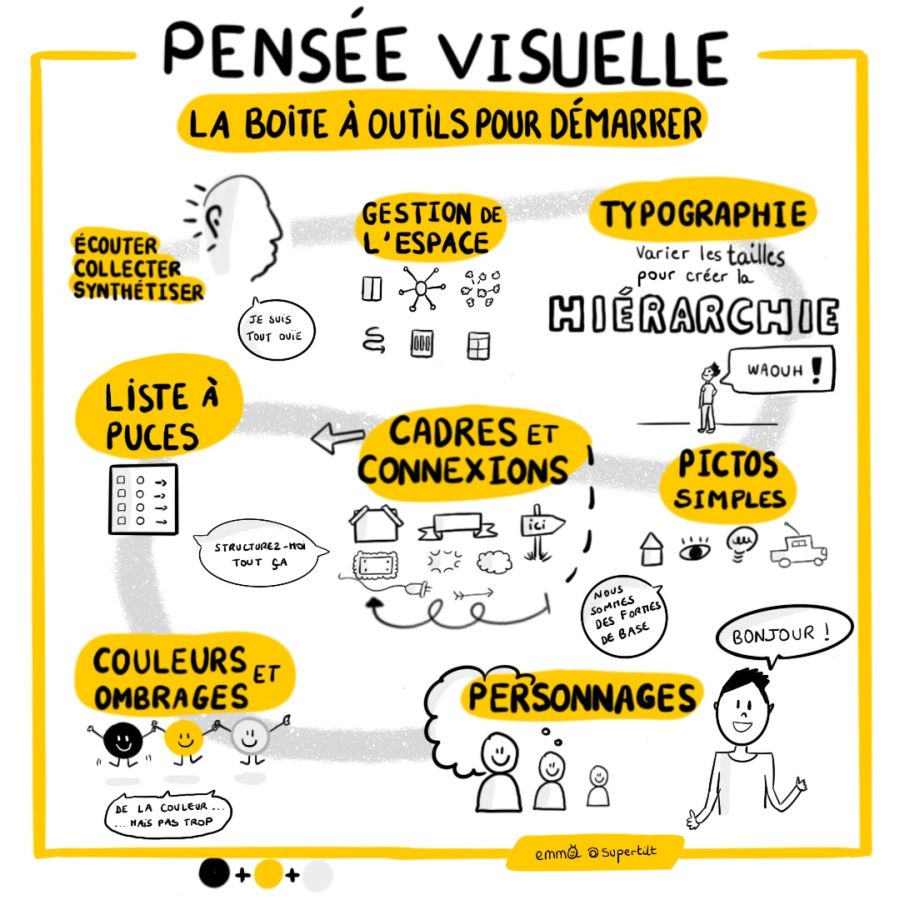
Par quel moyen ? Tout simplement en appliquant les principes de hiérarchie visuelle issus du design graphique : en jouant sur la taille, la couleur, le contraste et le style d’écriture. D’autres éléments permettent de créer une hiérarchie visuelle : les cadres, les conteneurs sous toutes leurs formes et autres listes à puces seront vos meilleurs alliés.

La taille
Principe basique mais crucial : la taille que vous choisissez pour votre texte établit une hiérarchie dans laquelle les éléments plus grands attirent plus l’attention et semblent plus importants.
Veillez quand même à ne pas avoir trop de tailles différentes au risque d’apporter de la confusion. Avant de commencer à écrire, je vous conseille de définir une structure dans les tailles que vous utilisez. En sketchnote, le plus courant est d’utiliser 3 niveaux de lecture :
- Un niveau 1 pour le titre
- Un niveau 2 pour les sous-titres
- Un niveau 3 pour le corps du texte ou idées secondaires

La couleur
En utilisant la couleur de manière stratégique, vous pouvez mettre en évidence les éléments clés de votre sketchnote et guider le regard du lecteur. (Voir notre article 6 manières d’utiliser la couleur). Comme pour les tailles de textes, évitez d’utiliser trop de couleurs différentes, cela risque de distraire le lecteur et de rendre votre sketchnote difficile à comprendre. La couleur peut aussi être utilisée pour mettre en évidence les liens entre les différents éléments de votre sketchnote (une couleur par thématique par exemple).
Vous pouvez également utiliser une couleur dominante pour les titres, les sous-titres et une couleur complémentaire pour les informations secondaires. La mise en valeur d’un mot-clé en majuscule et en couleur fonctionne aussi assez bien.


Le contraste
Le contraste permet aussi de faire ressortir une information et de mettre l’accent sur les éléments les plus importants. Il y a un contraste lorsqu’il y a opposition entre 2 éléments que ce soit une couleur, un style, épaisseur du tracé… Par exemple un texte blanc sur fond noir, un trait épais et un trait fin, un style moderne et un style classique etc.

Le style d'écriture
Il existe plusieurs styles d’écriture et si vous êtes à la recherche d’inspiration je ne peux que vous conseiller de vous promener sur le site dafont en vous concentrant sur les polices que vous savez techniquement reproduire.
Utilisez des styles d’écriture différents pour les titres, les sous-titres et le corps du texte. Choisissez par exemple un style très travaillé pour le titre principal, un style plus classique pour le corps du texte avec des mots-clés en majuscule. Le style d’écriture cursive (voir exemple ci-dessous) ajoute de la personnalité à votre sketchnote, mais assurez-vous qu’elle reste lisible et facile à comprendre.

Conteneurs et divers éléments structurants
Enfin pour encore plus accentuer les éléments importants de votre planche ajoutez :
- Des cadres ou conteneurs (bannières, bulles de dialogue, pancarte etc.)
- Des listes à puces
- Des flèches ou des connecteurs

Constance et cohérence globale
Finalement le choix des couleurs, des contrastes, des styles d’écriture, des tailles et épaisseurs de traits dépend de votre propre style et de l’objectif de votre sketchnote. Expérimentez différentes combinaisons, recopiez des styles qui vous plaisent pour vous entrainer et trouver ce qui fonctionne le mieux pour vous.
N’oubliez pas que la clé de la hiérarchie visuelle est la cohérence. Si vous utilisez un style en particulier pour une information prioritaire ou secondaire, pensez bien à conserver ce style à l’identique sur l’ensemble de votre planche.
Enfin la structuration du contenu ne s’arrête pas là, il faut aussi penser à l’architecture globale de votre page, c’est à dire la manière dont vous disposez les informations sur votre planche et comment vous les reliez entre elles. C’est l’une des questions qui revient le plus parmi les participant(e)s lors de mes formations, vous pouvez déjà avoir un avant-goût dans cet article Comment disposer l’information sur ma page ?.
Vous voulez apporter de la créativité dans vos ateliers de travail et retranscrire visuellement l’information pour la rendre plus attractive ? Vous aimeriez vous lancer mais vous pensez ne pas savoir dessiner ? Dans cette formation, vous apprendrez à communiquer visuellement pour être rapidement autonome dans votre pratique.
L'auteur
Romain Couturier
J’aide les équipes à mieux organiser leur travail pour gagner en fluidité et en efficacité au quotidien. Ce que j’aime le plus, c’est explorer les dynamiques de groupe et transmettre des outils qui rendent le travail plus clair et collaboratif. Si vous voulez en discuter ou découvrir mes partages, connectez-vous avec moi sur LinkedIn !
Découvrez nos formations :

Facilitation graphique
5 modules pour découvrir la pensée visuelle : des exercices, des échanges en live et une communauté soudée !

Sketchnoter sur tablette
Vous pratiquez la pensée visuelle sur papier et vous envisagez de passer au numérique ? Cette formation vous guide pas à pas.

ChatGPT
Apprenez à tirer le meilleur parti de ChatGPT, à le transformer en un véritable assistant au quotidien.